8 控制台:交互式 JavaScript 命令行
- 8.1 试用 JavaScript 代码
- 8.1.1 浏览器控制台
- 8.1.2 Node.js REPL
- 8.1.3 其他选项
- 8.2
console.*API:打印数据等
8.1 试用 JavaScript 代码
您有很多选项可以快速运行 JavaScript 代码段。以下小节将介绍其中的一些选项。
8.1.1 浏览器控制台
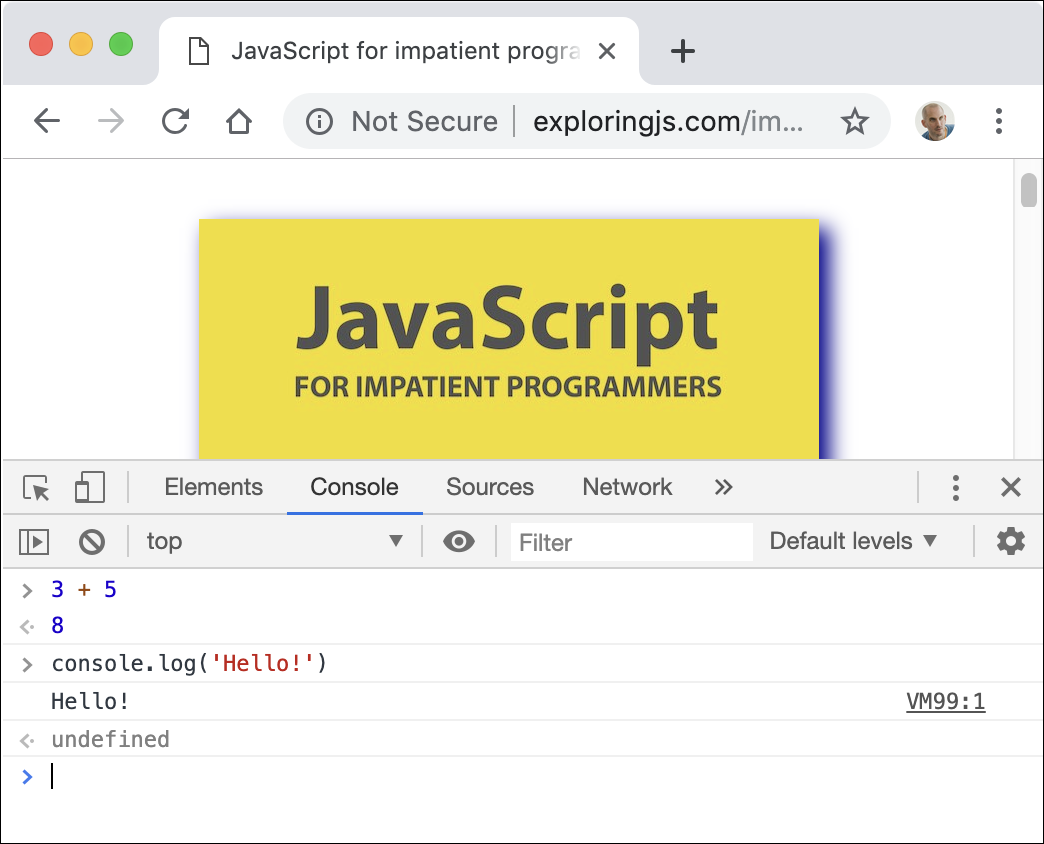
Web 浏览器有所谓的*控制台*:交互式命令行,您可以通过 console.log() 向其打印文本,并可以在其中运行代码段。如何打开控制台因浏览器而异。图 3 显示了 Google Chrome 的控制台。
要了解如何在您的 Web 浏览器中打开控制台,您可以在网络上搜索“控制台 «您的浏览器名称»”。以下是一些常用 Web 浏览器的页面

8.1.2 Node.js REPL
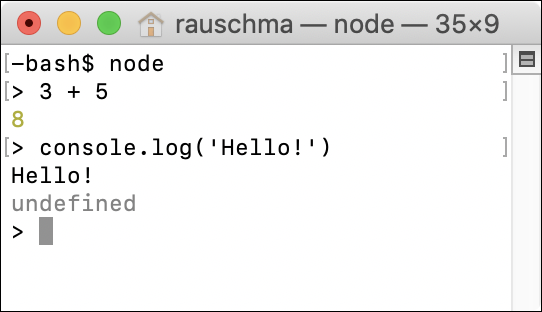
*REPL* 代表*读取-求值-打印循环*,基本上是指*命令行*。要使用它,您必须首先通过命令 node 从操作系统命令行启动 Node.js。然后,与它的交互如 图 4 所示:> 之后的文本是用户的输入;其他所有内容都是 Node.js 的输出。

阅读:REPL 交互
我偶尔会通过 REPL 交互来演示 JavaScript。然后我也使用大于号 (>) 来标记输入——例如
> 3 + 5
88.1.3 其他选项
其他选项包括
有许多 Web 应用程序可以让您在 Web 浏览器中体验 JavaScript——例如,Babel 的 REPL。
还有一些原生应用程序和 IDE 插件可以运行 JavaScript。
控制台通常在非严格模式下运行
在现代 JavaScript 中,大多数代码(例如,模块)都在 严格模式 下执行。但是,控制台通常在非严格模式下运行。因此,在使用控制台执行本书中的代码时,您偶尔可能会得到略有不同的结果。
8.2 console.* API:打印数据等
在浏览器中,控制台是您可以调出的通常隐藏的东西。对于 Node.js,控制台是 Node.js 当前运行的终端。
完整的 console.* API 在 MDN Web 文档 和 Node.js 网站 上有详细记录。它不是 JavaScript 语言标准的一部分,但浏览器和 Node.js 都支持许多功能。
在本章中,我们只研究以下两种用于打印数据的方法(“打印”是指在控制台中显示)
console.log()console.error()
8.2.1 打印值:console.log() (stdout)
此操作有两种变体
console.log(...values: any[]): void
console.log(pattern: string, ...values: any[]): void8.2.1.1 打印多个值
第一个变体在控制台上打印值(的文本表示形式)
console.log('abc', 123, true);
// Output:
// abc 123 true最后,console.log() 总是打印一个换行符。因此,如果您在不带参数的情况下调用它,它只会打印一个换行符。
8.2.1.2 打印带有替换的字符串
第二个变体执行字符串替换
console.log('Test: %s %j', 123, 'abc');
// Output:
// Test: 123 "abc"以下是一些您可以用于替换的指令
%s将对应的值转换为字符串并插入它。console.log('%s %s', 'abc', 123); // Output: // abc 123%o插入对象的字符串表示形式。console.log('%o', {foo: 123, bar: 'abc'}); // Output: // { foo: 123, bar: 'abc' }%j将值转换为 JSON 字符串并插入它。console.log('%j', {foo: 123, bar: 'abc'}); // Output: // {"foo":123,"bar":"abc"}%%插入一个%。console.log('%s%%', 99); // Output: // 99%
8.2.2 打印错误信息:console.error() (stderr)
console.error() 的工作方式与 console.log() 相同,但它记录的内容被视为错误信息。对于 Node.js,这意味着输出在 Unix 上会发送到 stderr 而不是 stdout。
8.2.3 通过 JSON.stringify() 打印嵌套对象
JSON.stringify() 有时可用于打印嵌套对象
console.log(JSON.stringify({first: 'Jane', last: 'Doe'}, null, 2));输出
{
"first": "Jane",
"last": "Doe"
}